Webhook là gì? Các kiến thức và cách sử dụng Webhook cho người mới
Webhook là một thuật ngữ khá quen thuộc đối với những ai thường xuyên làm việc với website. Về cơ bản, đây là một chức năng cho phép website của bạn có thể chủ động hơn trong việc vận hành và trao đổi thông tin.
Bài viết sau sẽ giúp bạn định hình rõ hơn về khái niệm của Webhook, một số ví dụ nổi bật, những cách sử dụng, trường hợp nên sử dụng cũng như một số chức năng chính. Đồng thời, bài viết còn cho biết một vài lưu ý bạn cần nhớ trong quá trình sử dụng Webhook. Hãy cùng Thiết kế web tại Cần Thơ tìm hiểu bài viết sau đây nha.
Webhook là gì?
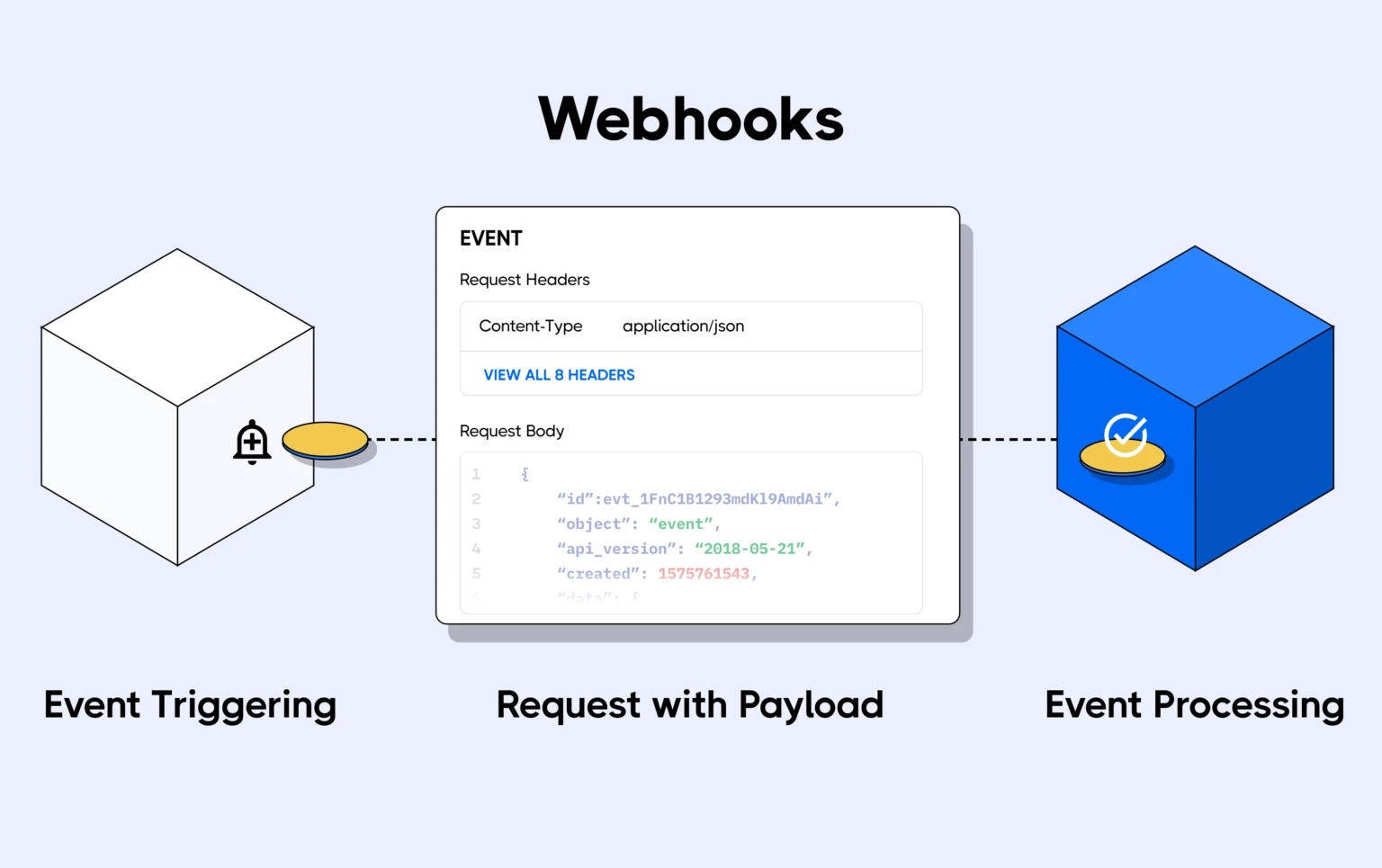
Webhook hay còn được biết đến với tên gọi là call back hay HTTP push API. Đây là một trong những công nghệ tiên tiến, tiện dụng nhất trong việc triển khai phản ứng các sự kiện diễn ra trên website.

Công nghệ này mang đến những giải pháp nhằm giúp cho các ứng dụng bên server-side có thể gửi những thông tin về những sự kiện đang diễn ra trên máy chủ đến các ứng dụng bên client-side.
Đôi khi, Webhook còn được gọi là “Reverse APIs“, bạn cần thiết kế API trước khi có thể sử dụng được Webhook. Nếu trong các API khác, ứng dụng client-side sẽ gọi server-side thì từ khi có Webhook, server-side sẽ tự động gọi Webhook.
Webhook hoạt động chủ yếu dựa trên khái niệm “event reaction” – phản ứng sự kiện. Nhờ đó mà khách hàng không cần tốn nhiều thời gian để kiểm tra hay hỏi máy chủ một cách liên tục như trước.
Bạn có thể hiểu như thế này, Webhook sẽ thường xuyên thăm dò dữ liệu, kiểm tra những điều mới đang xảy ra hoặc sự thay đổi trên các website.
Sau khi đã tổng hợp thông tin, dữ liệu, bên phía máy chủ sẽ tự động thông báo đến người dùng để cập nhật thông tin một cách nhanh chóng và chính xác nhất.
Một số ví dụ điển hình về Webhook
MailChimp
Webhook: MailChimp dùng Webhook để thực hiện một số sự kiện như đăng ký nhận bản tin (Subscribing), hủy đăng ký (Unsubscribing) và thay đổi thông tin người dùng.

Bạn có thể hiểu cách hoạt động của MailChimp như sau:
-
Giai đoạn 1: MailChimp sẽ nhận được tệp khách hàng đã đăng ký nhận thông báo hoặc có lượt mua trên website.
-
Giai đoạn 2: Tùy theo từng trường hợp, khi có sự kiện xảy ra, MailChimp sẽ gửi thông báo cho khách hàng thông qua email.
Do đó, người đăng ký tài khoản trên website được kết nối với MailChimp sẽ giúp quản lý data, dữ liệu, gửi email hàng ngày một cách dễ dàng.
Webhook - Tripe

Webhook: Tripe cho phép sử dụng Webhook đối với nhiều loại sự kiện khác nhau, chẳng hạn như: xác định thanh toán có được thông qua không? Ngày tháng có đúng thực tế không?… Những dữ liệu này khiến cho quá trình thanh toán trở nên chính xác hơn.
Sendgrid
Webhook, gửi email cho khách hàng sau khi họ vừa mua hàng hay nhận được yêu cầu hỗ trợ là một điều quan trọng và diễn ra thường xuyên. Sendgrid sử dụng Webhook để giúp chủ sở hữu website gửi những email trọng yếu đến người dùng.

Nhờ đó, họ có thể biết khách hàng đang gặp phải vấn đề gì cũng như tìm thấy phương hướng để đưa ra những giải pháp khắc phục hiệu quả.
Những cách sử dụng trong Webhook
Consuming a Webhook (Sử dụng/tiêu thụ Webhook)
Để sử dụng Webhook, bạn cần gửi cho nhà cung cấp Webhook một URL để có thể gửi yêu cầu. Việc này được thực hiện thông qua bảng điều khiển ở backend hoặc API.
Điều đó cũng đồng nghĩa với việc bạn phải thiết lập, sắp xếp URL cho ứng dụng của mình để có thể truy cập từ những trang web công khai. Có 2 hình thức mà Webhook sẽ gửi thông tin, dữ liệu cho bạn là JSON và XML. Ngoài ra, dữ liệu nhiều lúc còn tồn tại ở dạng biểu mẫu.
Những cách thức này đều được đánh giá là khá dễ hiểu và thường được tự động thông qua các nền tảng framework.
Debugging a Webhook (Gỡ lỗi Webhook)
Do cơ chế của Webhook không đồng bộ nên việc gỡ lỗi Webhook sẽ diễn ra khá phức tạp. Bạn phải kích hoạt, sau đó đợi một lúc rồi mới tiến hành kiểm tra phản hồi. Việc này sẽ tốn khá nhiều thời gian nên bạn cần phải có sự kiên nhẫn cao.
Để quá trình gỡ lỗi diễn ra một cách đơn giản và dễ dàng hơn, bạn có thể tham khảo một vài gợi ý như sau:
- Giả lập những yêu cầu phản hồi bằng cURL hoặc Postman
- Kiểm tra lại các code trên máy tính của bạn bằng các công cụ như Ngrok
- Hiểu rõ những gì được cung cấp bởi Webhook bằng các công cụ thu thập yêu cầu phản hồi như RequestBin
- Theo dõi toàn bộ quy trình thông qua các công cụ như Runscope
Securing Webhook (Bảo mật Webhook)
Webhook sẽ gửi những thông tin dữ liệu đến các URL có sẵn trong ứng dụng của bạn. Điều này khiến người khác vẫn có cơ hội tìm thấy URL cũng như những dữ liệu đó, đồng thời có thể cố tình làm sai lệch đi dữ liệu được gửi ban đầu.

Bạn có thể ngăn chặn, phòng tránh những nguy cơ này bằng cách sử dụng kết nối TLS thông qua giao thức HTTPs. Sau đó, bạn sẽ tiếp tục tăng cường độ bảo mật qua một số cách như:
Cách 1: Thêm token vào URL dùng để nhận dạng.
Cách 2: Triển khai Basic Auth.
Cả hai cách trên đều có tác dụng bảo mật cao, giúp ngăn chặn được hầu hết các cuộc tấn công. Tuy nhiên, chúng có nhược điểm đó là phải gửi mã xác thực cùng với yêu cầu.
Cách 3: Yêu cầu nhà cung cấp ký vào mỗi yêu cầu mà họ gửi đến bạn, đồng thời tiến hành xác minh chữ ký. Cách này có một hạn chế là bạn phải yêu cầu chữ ký từ nhà cung cấp, nếu không thì bạn hoàn toàn không thể sử dụng được.
Nguồn bài viết: Sưu tầm

