Reponsive là gì, và tại sao website bắt buộc phải có responsive trong thời điểm hiện tại
Responsive hiện nay đang là một trong những ưu tiên hàng đầu khi tiến hành lập trình, thiết kế website. Vậy nhưng, hầu hết mọi người mới chỉ biết đến chứ chưa thực sự hiểu rõ về loại công nghệ này và bỏ qua nó, đặc biệt là với những khách hàng không chuyên công nghệ, tuy nhiên trong thực tế thì nó lại ảnh hưởng rất lớn đến trang web của doanh nghiệp, đặc biệt với những ai muốn thiết kế website giới thiệu chuyên nghiệp, nếu thiếu tính năng này thì nó chẳng khác gì một web rẻ tiền kém chất lượng. Hãy cùng Thiết kế web ở Cần Thơ tìm hiểu sâu hơn về vấn đề "Reponsive là gì, và tại sao website bắt buộc phải có responsive trong thời điểm hiện tại" này nha.
Responsive là gì?

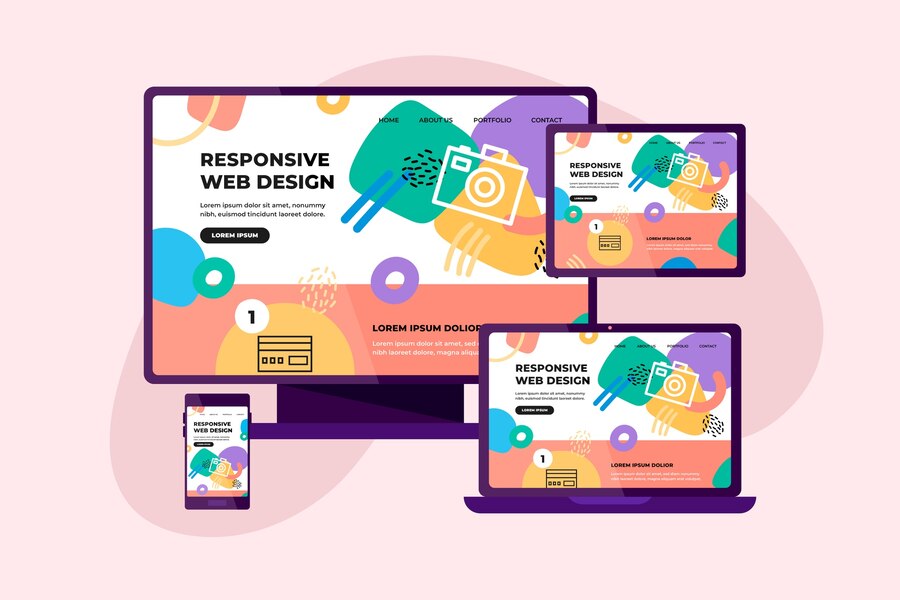
Trong lĩnh vực lập trình website, Responsive dùng để thiết kế trang web sao cho các nội dung có thể hiển thị tương thích trên nhiều loại thiết bị khác nhau. Nói cách khác, bố cục của trang web sẽ được tự động thay đổi, điều chỉnh để xuất hiện vừa in trên màn hình của máy tính, điện thoại hay bất kỳ thiết bị nào mà bạn sử dụng.
Khi các thiết bị di động, đặc biệt là smartphone có xu hướng lên ngôi, thiết kế responsive cũng ngày càng trở nên phổ biến. Thậm chí, bạn có thể coi responsive là một trong những yếu tố để đánh giá sự hiệu quả của trang web.
Trải nghiệm của người dùng ngày càng cao và bất kỳ một doanh nghiệp nào cũng muốn khách hàng của mình hài lòng, những tập đoàn lớn cũng không ngoại lệ khi mà Google cũng công bố Responsive là một trong những yếu tố đánh giá chuẩn SEO, ảnh hưởng trực tiếp đến kết quả và thứ hạng tìm kiếm của website trên công cụ tìm kiếm lón nhất hàn tinh này.
Vì sao lại cần thiết kế Responsive cho website?

Trước khi Responsive ra đời và được áp dụng phổ biến trong lập trình website, đa phần các trang đều được thiết kế theo tỉ lệ giao diện máy tính. Vì vậy, nếu người dùng truy cập trang web từ các thiết bị như máy tính bảng hay điện thoại, sẽ chỉ nhìn thấy một phần nội dung và sẽ cần liên tục di chuyển, phóng to – thu nhỏ để xem được toàn bộ những gì mà trang hiển thị.
Một số trang đã đưa ra giải pháp sử dụng đồng thời hai phiên bản riêng biệt cho máy tính và điện thoại. Thế nhưng chi phí để tạo và duy trì cả hai phiên bản lại quá cao, đồng thời, việc này cũng làm phân tán khả năng tìm kiếm, tiếp cận của website thông qua các công cụ tìm kiếm.
Do đó, Responsive trở thành giải pháp tối ưu nhất trong thời điểm hiện tại để khắc phục tất cả các vấn đề trên. Thêm vào đó, trong trường hợp bạn cần điều chỉnh, bảo trì, thay đổi giao diện thì thiết kế responsive cũng giúp bạn giảm bớt thời gian, công sức và chi phí thực hiện khi chỉ cần cập nhật trên 1 phiên bản duy nhất.
Ngoài ra, đứng trên góc độ người sử dụng, sẽ mang đến cho họ những trải nghiệm tốt hơn, thao tác thuận tiện hơn, xem nội dung đơn giản hơn nhờ bố cục giao diện được thiết kế một cách hợp lý bởi với kích thước màn hình của các thiết bị di động thì cần có một layout mới để thuận tiện cho thao tác hơn, đặc biệt là thao tác 1 tay trên smartphone.
Sự khác biệt Responsive và Adaptive
Nếu chỉ xét trên phương diện chức năng thì Responsive và Adaptive đều nhằm đến việc giúp website có thể hiển thị đầy đủ nội dung và chức năng trên các thiết bị có kích thước màn hình khác nhau.
Tuy nhiên, Responsive và Adaptive thực chất là hai phương pháp cực kỳ khác biệt. Bạn cần dựa trên các định hướng nội dung để lựa chọn phương pháp phù hợp.
Dòng chảy hiển thị
Ở các thiết bị di động, bề ngang của giao diện hiển thị được thu hẹp lại khá nhiều so với màn hình máy tính. Cùng với đó, người dùng lại có thói quen lướt từ trên xuống dưới để đọc các nội dung trên website. Vì vậy, khi thiết kế responsive cho thiết bị di động, các trang web thường sẽ có xu hướng đẩy các nội dung xuống phía dưới tạo thành một dòng chảy hiển thị.

Khi đó, người thiết kế phải đảm bảo rằng dòng chảy hiển thị của trang web sẽ hiển thị được đầy đủ nội dung nhưng vẫn đảm bảo tính thẩm mỹ, giúp đem đến trải nghiệm tốt nhất cho người sử dụng. Đặc biệt là thao tác vuốt trên mobile, không nên để hiển thị quá nhiều liên kết, nút bấm trên giao diện khiến người dùng dễ dàng click nhầm.
Breakpoint
Breakpoint trong thiết kế responsive giúp cho thiết bị tự xác định được các điểm giới hạn khi hiển thị nội dung. Ví dụ như, khi nhìn trên giao diện máy tính, nội dung được chia thành ba cột khác nhau, nhưng trên điện thoại, vì có breakpoint ở cột nội dung đầu tiên nên bạn sẽ chỉ nhìn thấy phần nội dung của cột đó, hai cột còn lại sẽ được tách xuống hiển thị bên dưới. Nghĩa là nếu ở desktop sẽ hiển thị 3 cột nhưng trên mobile thì sẽ được cắt thành 3 dòng.

Việc xếp các điểm breakpoint cần được cân nhắc cẩn thận vì chúng có thể khiến trang web của bạn trở nên lộn xộn khi hiển thị trên các thiết bị khác nhau. Tương tự như việc bạn ngắt dòng một cách lung tung có thể khiến nội dung bị xáo trộn, ngữ nghĩa của câu không liền mạch.
Các giá trị Max và Min
Phần nội dung – bao gồm cả chữ viết, hình ảnh hay bất kỳ định dạng lưu trữ thông tin khác – thường sở hữu kích thước không đồng nhất. Điều này khiến cho một số phần nội dung hiển thị vừa đủ trên giao diện, một số khác lại bị tràn qua, vượt quá bề ngang của thiết bị, hay còn gọi là tràn nội dung.

Khi đó, các giá trị Max/Min sẽ giúp cho designer giới hạn được vị trí, không gian hiển thị các nội dung này trên website theo từng thiết bị (cụ thể theo kích thước màn hình) giúp việc hiển thị nội dung được tối ưu hơn.
Thiết kế Mobile-first hay Desktop-first
.jpg)
-
Desktop-first:Thiết kế giao diện trang web tương thích với tỉ lệ giao diện máy tính, sau đó sẽ điều chỉnh, thu nhỏ các nội dung sao cho phù hợp với giao diện máy tính bảng, cuối cùng là điện thoại.
-
Mobile-first: Thiết kế giao diện trang web theo tỉ lệ màn hình điện thoại sau đó tiến hành bố trí, sắp xếp và điều chỉnh kích thước các nội dung cho phù hợp với máy tính bảng, cuối cùng là máy tính và các thiết bị có kích thước màn hình lớn.
Mobile-first thường sẽ là phương thức thuận tiện, hiệu quả và phù hợp với sự phổ biến của smartphone. Hầu hết các website hiện nay đều được thiết kế theo xu hướng mobile-first bởi số lượng thiết bị di động hiện nay là quá lớn, bao gồm nhiều kích thước màn hình khác nhau cũng như sự phổ biến của smartphone khiến cho các developer phải ưu tiên cho giao diện này hơn, sau đó mới đến giao diện desktop.
Nói như vậy không có nghĩa là bạn bỏ qua phiên bản máy tính, bởi giao diện desktop cũng rất quan trọng và cần phải được tối ưu, tùy vào đặc thù của website và ý định của người làm web mà có thể thay đổi và nên ưu tiên giao diện nào trước.
Các bước thiết kế website chuẩn Responsive
Dưới đây là các bước cơ bản để bạn có thể thiết kế website chuẩn responsive, bạn có thể tham khảo để kiếm tra xem website của mình có được cài đặt responsive hay không khi thuê các đơn vị làm web.
Bước 1: Khai báo thẻ Meta viewport của website
Meta viewport là điều kiện bắt buộc cho các thiết kế responsive của website. Loại thẻ này được sử dụng để thiết lập việc hiển thị tương ứng kích thước màn hình cho các trình duyệt ở các thiết bị khác nhau. Bạn có thể lựa chọn các giá trị khác nhau cho thẻ Meta viewport tùy theo đặc điểm và nhu cầu thiết kế.

Để biết website của mình có được cài đặt responsive không, bạn có thể check bằng cách vào website, bấm tổ hợp phím Ctrl + U để viewsource của website, kế tiếp bấm Ctrl + F để tìm kiếm từ khóa viewport (thẻ meta viewport) để kiểm tra xem web có được cài đặt hay không?
Bước 2: Viết CSS cho từng giao diện thiết bị
Sau khi khai thẻ viewport, bạn sẽ tiến hành viết CSS tương ứng theo từng tỉ lệ của các loại thiết bị khác nhau. Việc tối ưu hiển thị trên bao nhiêu thiết bị phụ thuộc vào người lập trình web của bạn, tuy nhiên không phải là thiết bị nào cũng được tối ưu, bởi như vậy thì mất nhiều thời gian nên thường các công ty thiết kế website chỉ code CSS cho một số thiết bị phổ biến, những kích thước màn hình chung chứ không code cho từng thiết bị, vì vậy một số thiết bị có kích thước màn hình đặc biệt có thể sẽ không được tối ưu.

Tùy vào kinh nghiệm của lập trình viên mà mã nguồn CSS để tối ưu Responsive sẽ khác nhau, các công ty làm web chuyên nghiệp sẽ tối ưu code tốt hơn, hạn chế code dư thừa, đảm bảo code sạch, còn những dịch vụ giá rẻ thì thường
Bước 3: Kiểm tra responsive có chuẩn chưa?
Sau khi hoàn thành toàn bộ việc tối ưu Responsive cho website, bạn nên tiến hành kiểm tra lại toàn bộ giao diện trên các loại thiết bị khác nhau. Ngoài phương thức khá thủ công là co giãn kích thước trình duyệt, hay trực tiếp sử dụng các loại thiết bị khác nhau để thử, bạn có thể tìm đến một vài công cụ check responsive online.

Khi bạn được bàn giao website thì hãy kiểm tra trang web của mình trên nhiều thiết bị, kiểm tra kỹ từng trang 1 của giao diện desktop và mobile, bởi responsive website là tối ưu giao diện hiển thị cho từng trang, từng danh mục nên không phải chỉ kiểm tra trang chủ là được, bạn cần sử dụng nhiều thiết bị có kích thước màn hình khác nhau, hệ điều hành khác nhau và truy cập vào thao tác ở từng trang để đảm bảo toàn bộ website đều được tối ưu.
Nguồn bài viết: Sưu tầm

