Kích thước ảnh chuẩn trên website mới nhất
Tối ưu hình ảnh trước khi đưa lên website là một trong những công việc quan trọng bạn không thể bỏ qua nếu muốn phát triển trang web một cách bền vững. Bởi vì khi kích thước hình ảnh chuẩn sẽ giúp website được đánh giá cao hơn bởi Google và người dùng. Trong bài viết ngày hôm nay, Thiết kế web Cần Thơ sẽ chia sẻ cho bạn những kiến thức về kích thước ảnh chuẩn trên website và cách tối ưu ảnh Thumbnail hiệu quả nhất. Hãy cùng chúng tôi theo dõi hết bài viết nhé!
Kích thước ảnh chuẩn trên website và tầm quan trọng của hình ảnh đối với SEO là gì?
Hỗ trợ quá trình SEO Website diễn ra hiệu quả hơn
Kích thước ảnh chuẩn trên website, hiện nay, phần lớn các website đều áp dụng những chiến thuật tối ưu SEO để gia tăng thứ hạng trang nhằm tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập.
Để thực hiện được mục tiêu đó thì các hình ảnh khi thiết kế web chuẩn SEO cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, Alt ảnh, tên file ảnh.
.jpg)
Kích thước ảnh chuẩn trên website mang đến trải nghiệm người dùng được nâng cao
Kích thước ảnh chuẩn trên website được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng.

Khi sử dụng kích thước ảnh website phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.
Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.
Tạo nên sự chuyên nghiệp cho giao diện web gây ấn tượng với khách hàng
Kích thước ảnh chuẩn trên website, Website có hiệu quả thành công hay không phụ thuộc vào rất nhiều yếu tố. Là người quản trị website đó, bạn cần phải vận hành toàn bộ hệ thống thật mượt mà. Trong đó, việc đảm bảo hình ảnh được sử dụng đúng kích thước ảnh web sẽ góp phần để bạn vận hành website của mình hiệu quả.

Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không bị kéo dãn hay co lại, đảm bảo tính thẩm mỹ và người dùng khi vào website cũng cảm thấy thoải mái và dễ chịu khi dùng, tăng tính trải nghiệm và độ tin cậy hơn.
Kích thước ảnh chuẩn trên website và kích thước ảnh chuẩn ở trang chủ website
Hình ảnh ở trang chủ website đóng vai trò rất quan trọng vì nó là yếu tố đầu tiên tiếp xúc với khách hàng khi họ truy cập vào trang web của bạn.
Thông thường, kích thước hình ảnh slide trang chủ website tiêu chuẩn: 1360×540 pixel.
Ngoài ra, hãy chú ý đến các thành phần xuất hiện ở trang chủ của bạn và lựa chọn kích thước ảnh cho website phù hợp nhất. Khi bạn đã hoàn thành thiết kế logo của mình, bạn cần tải logo lên trang web.
Thông thường, kích thước logo tối ưu cho một trang web là 250px (chiều rộng) x 100 px (chiều cao). Tuy nhiên, bạn cũng có thể tùy chỉnh kích thước logo cho phù hợp từng loại website riêng biệt. Dưới đây, Miko Tech đã liệt kê một vài kích thước logo website theo hai bố cục phổ biến nhất.
Đối với bố cục ngang: 250px x 150px; 350px x 75px; 400px x 100px
Đối với bố cục dọc (vuông): 160px x 160px
Bên cạnh đó, kích thước Favicon cũng là một yếu tố bạn cần lưu ý. Logo Favicon là loại logo nhỏ sẽ hiển thị tại địa chỉ của website của bạn. Faviocn thường được thiết kế dựa trên logo chính của thương hiệu nhưng có kích thước nhỏ hơn rất nhiều.
Kích thước Favicon thường tối thiểu là 16×16 pixel hoặc có thể 48×48 pixel và Miko Tech dùng Favicon là 60×60 pixel. Mục đích tăng tốc độ load ảnh trên website giúp Google crawl dữ liệu nhanh hơn và đối với những ảnh favicon này chỉ hiển thị nhỏ trên các tab nên không cần dung lượng cao. Chỉ cần kích thước ảnh Favicon là hình vuông là tốt nhất.
.jpg)
![]()
Kích thước ảnh chuẩn trong bài viết

Kích thước ảnh chuẩn trên website, ngoài việc lưu ý đến ảnh ở trang chủ, bạn phải cần lưu ý thêm các kích thước ảnh khác tại bài đăng. Phía dưới tôi sẽ đưa rõ ra vài kích thước theo từng dạng thông tin, bạn có khả năng vận dụng một cách linh động. Các chỉ số kích thước ảnh chuẩn trên website:
-
Kích thước ảnh minh họa: 300 x 188 pixel
-
Kích thước ảnh chi tiết: 800 x 500 pixel
-
Kích thước hình ảnh bên trong sản phẩm: hình ảnh minh họa là 300 x 400 pixel, hình ảnh chi tiết 600 x 800 pixel
Kích thước ảnh chuẩn trên website và Thumbnail là gì?

Thumbnail theo nghĩa tiếng anh được dịch ra là “ảnh thu nhỏ“. Thumbnail là thuật ngữ thường được sử dụng bởi các designer hoặc photographer để chỉ những hình ảnh thu nhỏ của một hình ảnh lớn nhằm mục đích giúp người dùng có thể theo dõi nhiều ảnh một lúc.
Vì sao phải tối ưu phần Thumbnail trên website?
Kích thước ảnh chuẩn trên website, thông thường hình ảnh thu nhỏ thumb sẽ giúp người dùng xem được ảnh mà không cần phải tải ảnh xuống nếu họ không cần thiết. Điều này sẽ khiến họ cảm thấy trang web của bạn tiện lợi và chuyên nghiệp hơn. Ngoài ra, với một số website có nhiều hình ảnh thì thumbnail sẽ giúp tốc độ tải trang nhanh hơn, giúp trải nghiệm người dùng được tốt hơn.
Phần Thumbnail có kích thước ảnh chuẩn là bao nhiêu?
Tùy vào các nền tảng khác nhau mà các Thumbnail sẽ có kích thước khác nhau:
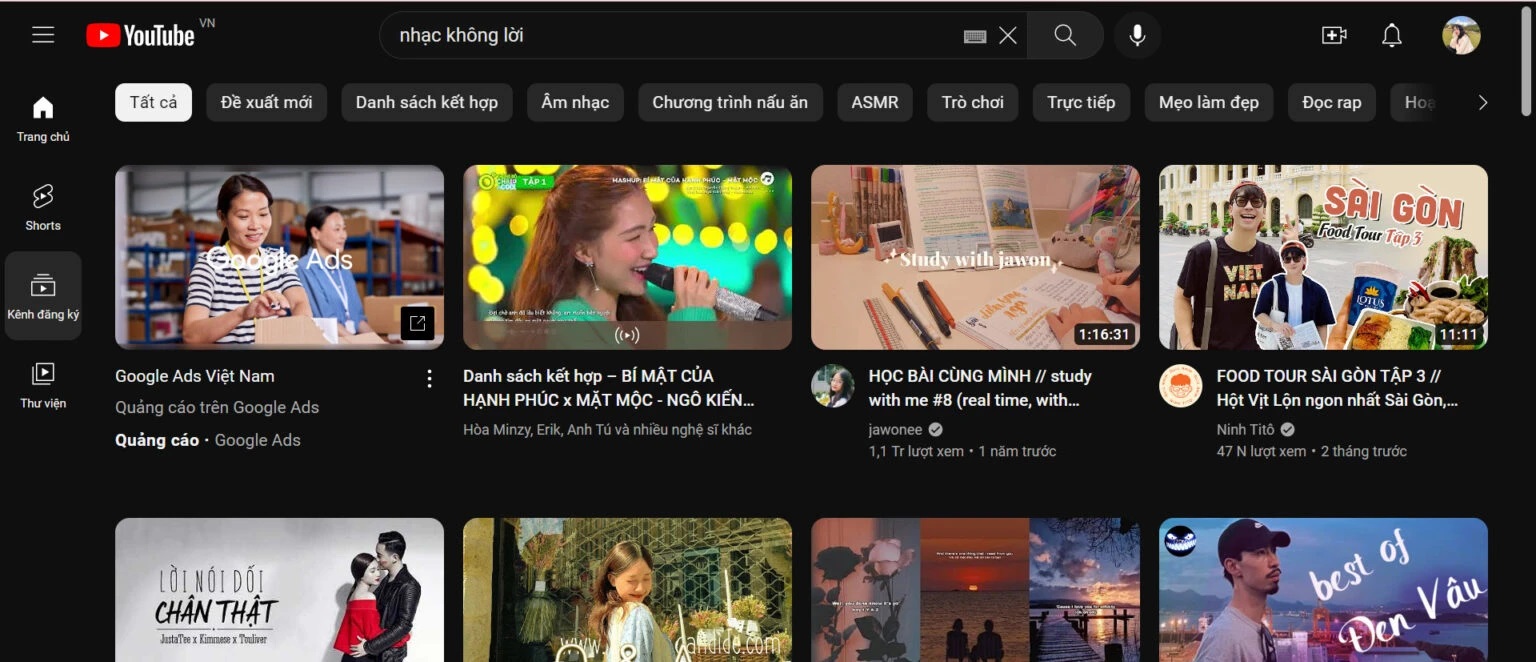
1. Thumbnail YouTube
Nếu xem trên laptop, kích thước Thumbnail YouTube hiển thị sẽ là 210 x 118 pixel (tương ứng định dạng Ảnh 16:9 thông dụng, trên trang Home.

Với những đoạn Clip được giới thiệu nằm bên phải đoạn phim, Thumbnail của các đoạn clip đó thường có kích thước 168 x 94 pixel thì khi upload, Thumbnail Youtube sẽ đạt chất lượng tốt nhất.
2. Google search

Đối với Thumbnail cho tìm kiếm Hình ảnh trên Google, kích thước đề xuất thường là 177 pixel và có thể nhỏ hơn cũng sử dụng được.
3. Pinterest

Chiều rộng Thumbnail trên Pinterest có kích thước cố định là 236 pixel. Màn hình hiển thị càng rộng, càng có nhiều ảnh được hiển thị cạnh nhau.
4. Kích thước ảnh chuẩn trên website: Thumbnail trên các Website thương mại điện tử, blog

Kích thước ảnh chuẩn trên website, hiện nay, các sàn thương mại điện tử sử dụng Thumbnail như một hình thức để quảng cáo các sản phẩm được bán tại đây. Bạn có thể điểm qua hàng loạt các sàn trang Website bán hàng như Tiki, Lazada, Sendo,… họ tận dụng việc truyền đạt bằng hình ảnh nhỏ cực kỳ tốt.
Kích thước chuẩn của Thumbnail tại website thương mại điện tử thường là hình vuông và giao động từ 170 pixel x 170 pixel đến dưới 200 pixel x 200 pixel.
Các Blog, Website cũng sử dụng Thumbnail để nâng cao trải nghiệm người dùng. Khi người đọc lướt xem thôi cũng có thể hình dung được nội dung chính bên trong của bài viết.
Kích thước mặc định thumbnail của blogger là 72 x72 pixel. Tuy nhiên, bạn cũng có thể cân nhăc tùy chỉnh kích thước Thumbnail sao cho phù hợp nhất với trang web của mình.
Các công cụ để điều chỉnh kích thước ảnh chuẩn trên website
Phần mềm có sẵn trong máy tính

Bạn có thể sử dụng Paint – công cụ vẽ và chỉnh ảnh được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows.
-
Bước 1: Mở phần mềm Paint và file hình ảnh trong phần mềm
-
Bước 2: Kích vào Resize trên thanh công cụ
-
Bước 3: Chỉnh ảnh – Paint có hai công cụ chỉnh cỡ ảnh là chỉnh ảnh theo pixel và theo tỷ lệ phần trăm với ảnh gốc. Bạn chỉ cần điều chỉnh lại số liệu và kích OK để hoàn tất.
-
Bước 4: Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file ảnh mới để đăng tải lên website.
Phần mềm thiết kế
Bạn có thể sử dụng các phần mềm chỉnh sửa hình ảnh thông dụng hiện nay để điều chỉnh kích thước ảnh:

Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.
Công cụ chỉnh ảnh online


.jpg)
Pixlr: cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
Canva: một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý.
Tối ưu kích thước ảnh chuẩn SEO dựa vào những yếu tố nào?
Tối ưu hình ảnh chuẩn SEO (hay còn được gọi là SEO hình ảnh) là các hoạt động được thực hiện dựa trên các kỹ thuật và phương pháp SEO (tối ưu công cụ tìm kiếm).
Dưới đây là một số checklist bạn cần lưu tâm để SEO hình ảnh cho website của mình một cách hiệu quả:
1. Đặt tên cho hình ảnh có chứa từ khóa chính
Việc đặt tên hình ảnh cũng giống như việc bạn đang diễn giải, mô tả cho bộ máy tìm kiếm Google và người đọc hiểu rõ về nội dung và thông điệp truyền tải của bức ảnh.
Chính vì vậy, trước khi tải hình ảnh lên website, bạn cần tối ưu tên file ảnh theo tiêu chí dưới đây để mang lại hiệu quả SEO tốt nhất cho trang web của mình:
-
Đặt tên ảnh không dấu và các từ được ngăn cách với nhau bởi dấu gạch ngang “-”
-
Tên ảnh phải chứa từ khóa chính hoặc từ khóa liên quan của bài viết
-
Tên ảnh không được chứa các ký tự đặc biệt như !, @, #,…
-
Không sử dụng những dãy chữ số vô nghĩa kiểu mặc định như: 123.jpg, IMG_2578 để đặt tên cho file ảnh
2. Giảm dung lượng file ảnh để tăng tốc độ tải trang
Hình ảnh đem lại cho người dùng những trải nghiệm tuyệt vời nhưng đồng thời nó cũng tốn khá nhiều tài nguyên trên website và là một trong những nguyên nhân chính khiến cho trang web của bạn mất thời gian trong khi tải.

Đối với khu vực có tốc độ web ổn định, người tiêu dùng mất khoảng 3s để tải một trang web về máy tính nhưng khi sử dụng thiết bị di động khoảng thời gian này tăng lên 5s.
Vì vậy nếu website của bạn mà mất tới hơn 10s để load thì có thể chắc chắn rằng, khách hàng sẽ “say goodbye” trang của bạn ngay lập tức.
3. Kích thước ảnh chuẩn trên website: Tối ưu chi tiết hình ảnh trước khi up lên website
Bước 1: Chọn hình ảnh cần tải lên website > Click chuột phải vào hình ảnh > chọn Properties
Bước 2: Chọn tab Details > Chỉnh sửa các thông số trực tiếp trong khung
Các thông số bạn cần chỉnh sửa chi tiết:
-
Title: Tên hình ảnh (lưu ý áp dụng các nguyên tắc đặt tên file ảnh ở trên)
-
Rating: Chọn số lượng sao cho hình ảnh (nên rate 5 sao cho ảnh)
-
Tags: Nhập một số tag liên quan tới hình ảnh
-
Comments: Nhập nội dung mô tả cho hình ảnh
-
Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
Bước 3: Chọn OK để lưu phần thông tin chi tiết đã cập nhật cho ảnh.
Nguồn bài viết: Sưu tầm

