Cài đặt Tawk.to lên website
Khi ghé thăm các website, bạn thường gặp các hộp chat live. Có bao giờ bạn tự hỏi tích hợp Tawk.To vào website như thế nào? Nếu bạn đang băn khoăn vấn đề này, hãy theo dõi bài viết của Thiết kế web tại Cần Thơ dưới đây để tìm ra câu trả lời cụ thể và chính xác nhất nhé!
Giới thiệu về ứng dụng Tawk.To
Tawk.To được biết đến là một ứng dụng Live Chat được sử dụng phổ biến nhất hiện nay. Với tác dụng hỗ trợ người dùng kiểm soát và trò chuyện với người dùng trực tiếp qua website dưới dạng tin nhắn mà không cần gửi mail, xin số điện thoại hay sms cá nhân. Ứng dụng này được tích hợp thông dụng trong các website bán hàng, website du lịch,…
.jpg)
Có công cụ Tawk.To, bạn có thể giúp khách hàng giải đáp mọi băn khoăn, thắc mắc, cũng như các yêu cầu của họ một cách nhanh chóng và dễ dàng. Tích hợp Tawk.To vào website hiện cũng là công cụ được các doanh nghiệp tin dùng đánh giá cao bởi hiệu quả mà nó đem lại.
Những chức năng cơ bản của Tawk.To như:
-
Hỗ trợ theo dõi lượng truy cập của khách hàng và xác định cụ thể khu vực khách hàng có nhu cầu cần được tư vấn nhiều nhất.
-
Công cụ tích hợp 27 ngôn ngữ thông dụng
-
Tích hợp hơn 1800+ sticker và emoji độc đáo
-
Công cụ chủ động trò chuyện với khách truy cập website, người dùng ứng dụng dựa trên khung chat và lời mời tự động hiển thị khi khách truy cập web.
-
Chức năng trả lời tự động, giúp bạn nói chuyện, hồi đáp khách mọi lúc một cách nhanh chóng và chuyên nghiệp.
-
Phản hồi nhanh dựa vào các phím tắt do người dùng thiết lập.
Cài đặt Tawk.to lên website
Bước 1: Tạo tài khoản Tawk.to
.jpg)
Các bạn truy cập theo địa chỉ Tại đây để đăng ký tài khoản Tawk.to miễn phí. Tại đây các bạn cần điền các thông tin cần thiết như Tên, Email và Mật khẩu.
Sau khi điền đầy đủ thông tin, các bạn nhấn Sign Up for free.
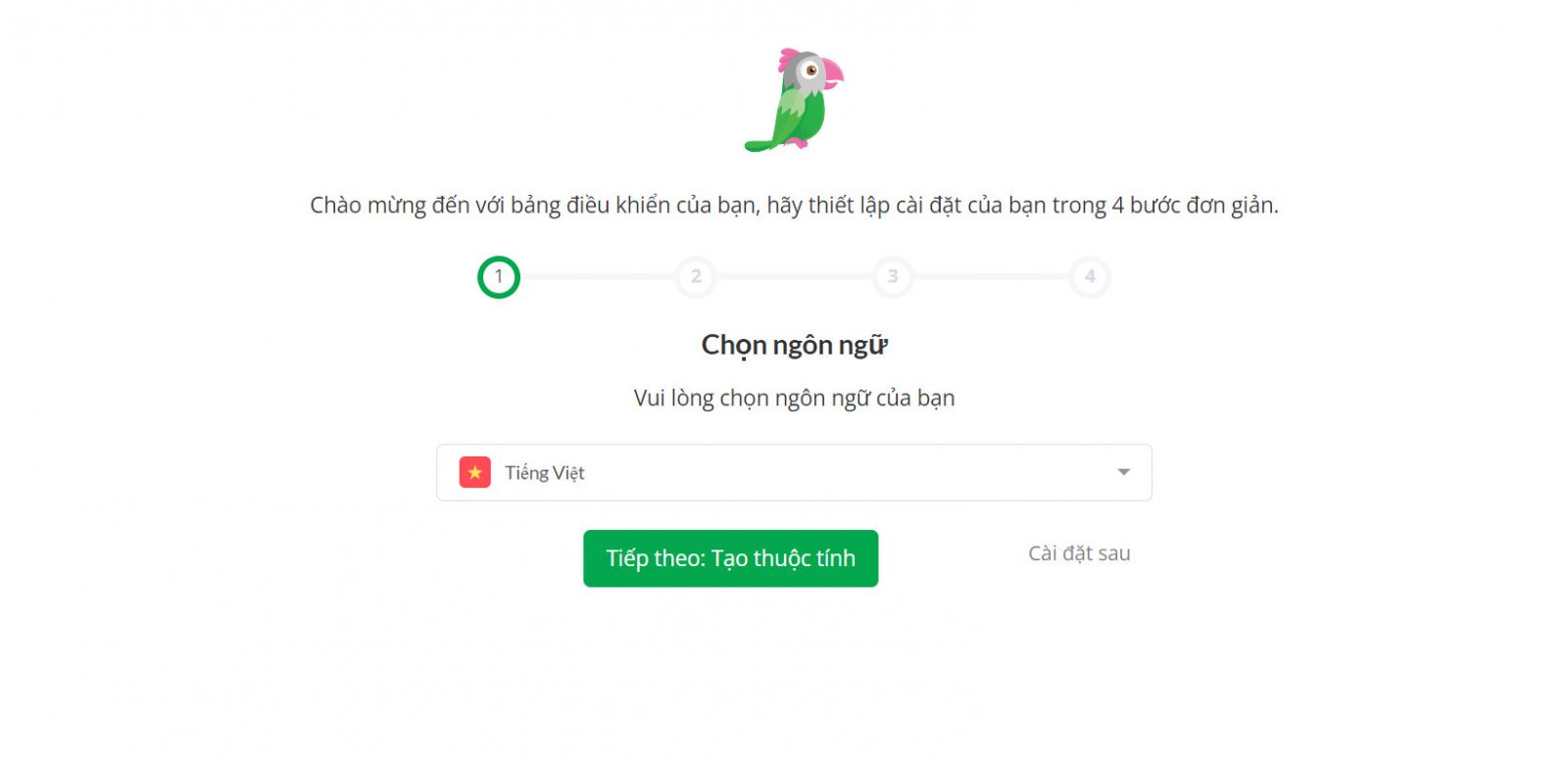
- Chọn ngôn ngữ
Ở đây các bạn có thể tùy chọn ngôn ngữ cho Tawk.to

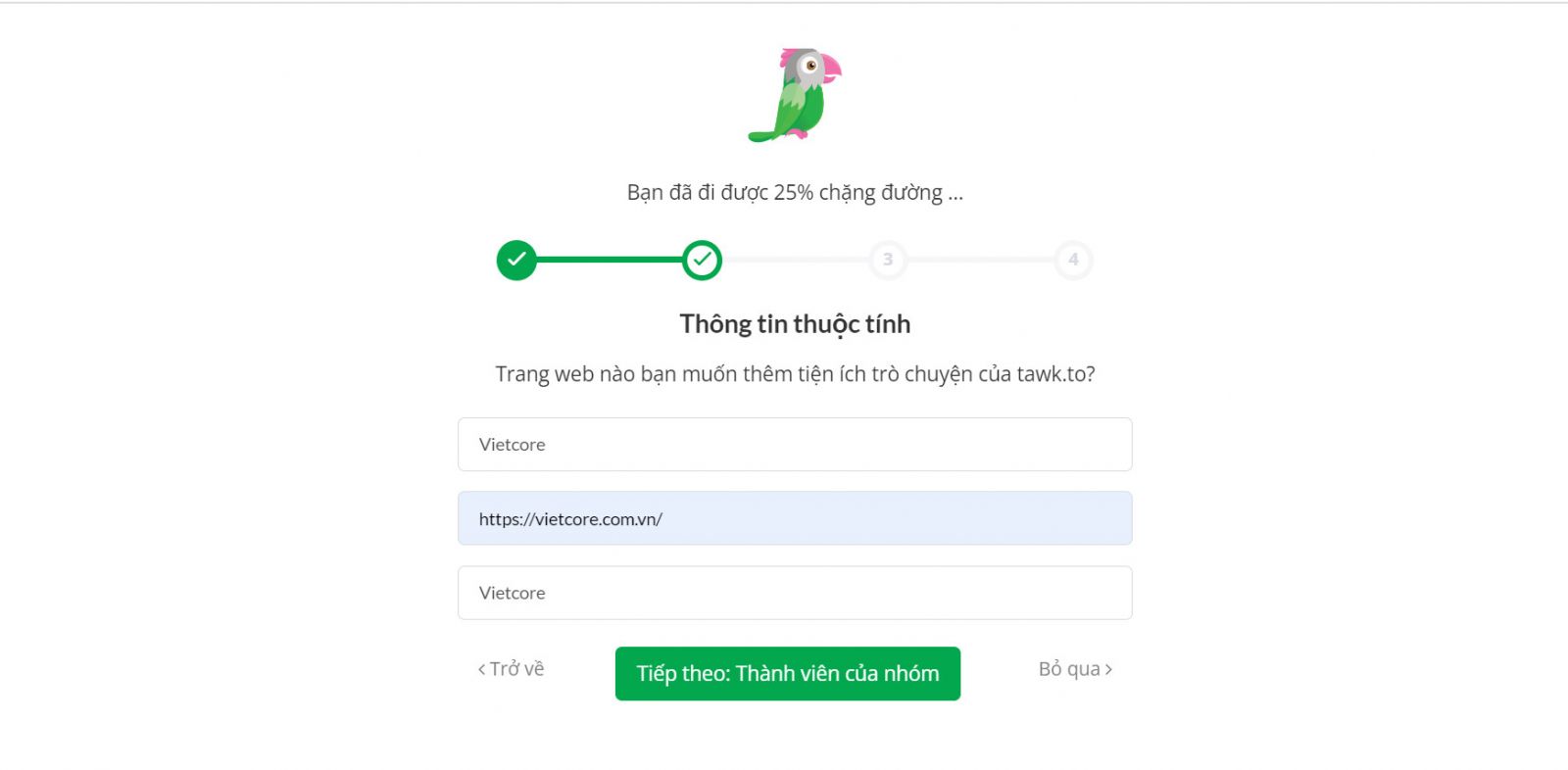
- Tạo thuộc tính
Phần này các bạn nhập Tên website , Url website , và đặt tên tiện ích.

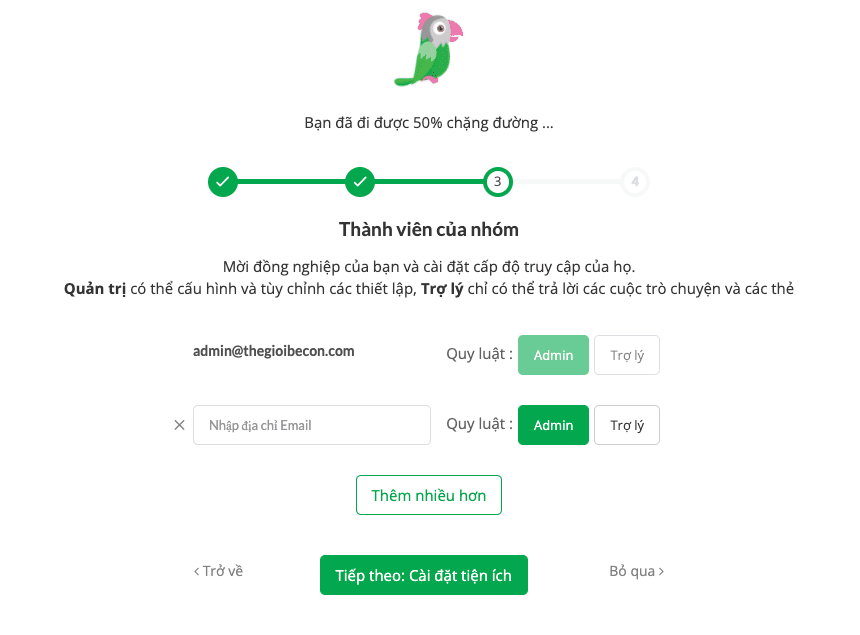
- Thành viên của nhóm
Phần này nếu bạn muốn thêm email khác để quản trị Tawk.to thì có thể thêm mới. Nếu không cần thì bạn nhấn "Bỏ qua"

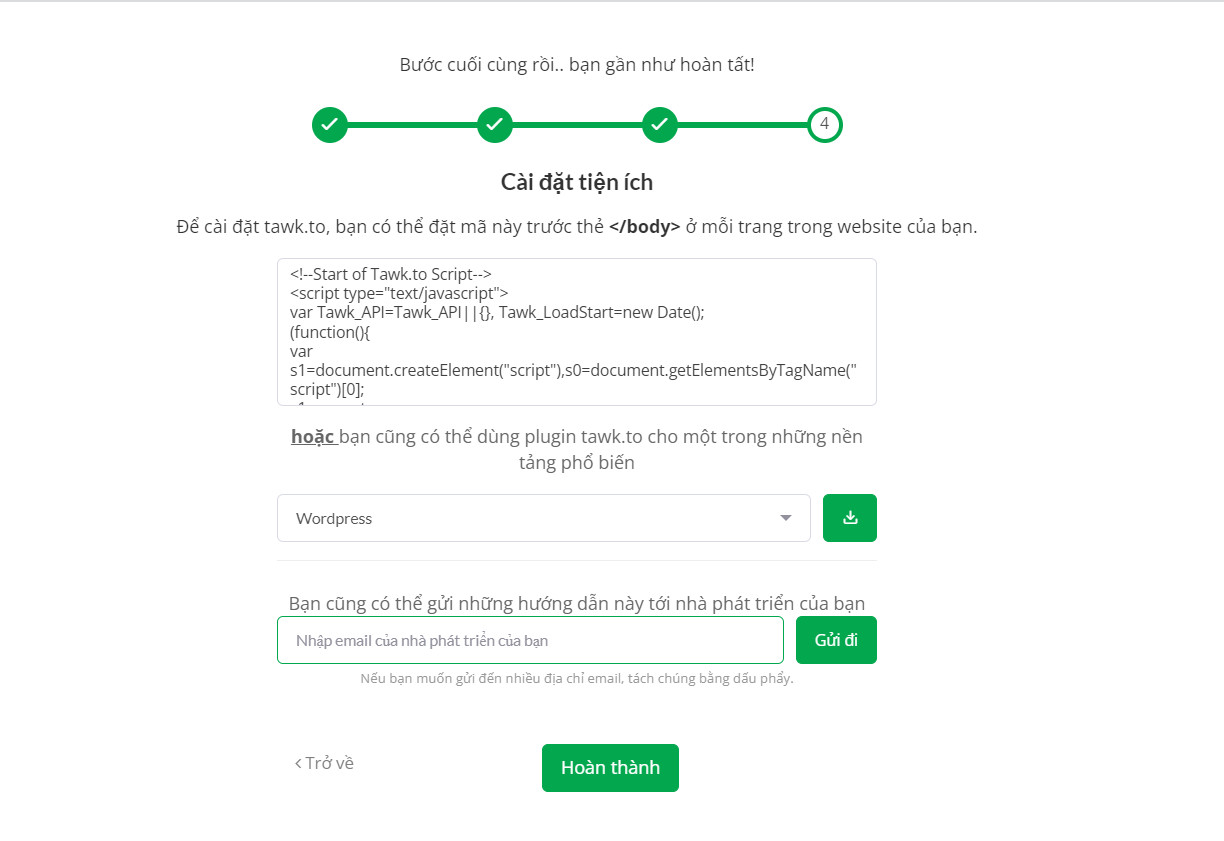
- Cài đặt tiện ích
Phần này các bạn tiến hành lưu lại đoạn mã và chọn đúng nền tảng Wordpress

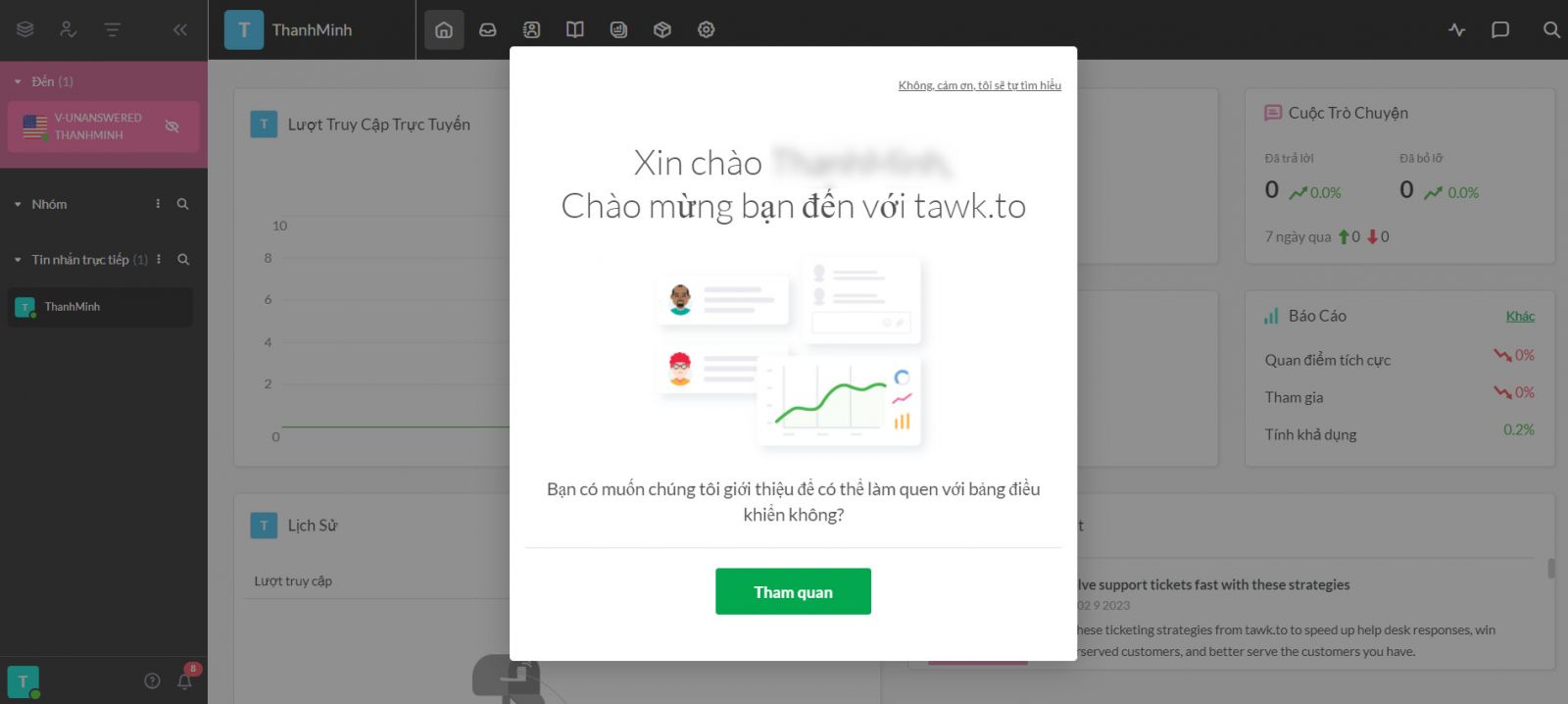
Sau khi hoàn tất, các bạn nhấn Hoàn thành. Và bên dưới là hình ảnh sau khi đã tạo và thiết lập Tawk.to thành công.

Bước 2: Kết nối Tawk.to vào website
Sử dụng mã Tawk.to
Các bạn có thể sử dụng trực tiếp đoạn mã mà Tawk.to cấp ở Bước 1 (phần Cài đặt tiện ích). Tuy nhiên, cách này mình không khuyến khích sử dụng nếu bạn chưa có kinh nghiệm về quản trị cũng như chỉnh sửa code trên website.
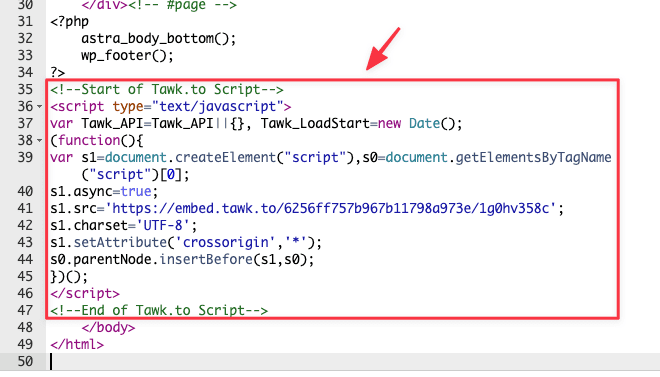
Để sử dụng cách này, các bạn mở file footer.php của website và thêm đoạn mã được cấp ở Bước 1 ( phần Cài đặt tiện ích) vào Trước thẻ và Save lại. Đoạn mã sẽ tựa như bên dưới, các bạn nhớ thay thế bằng đoạn mã của các bạn.
Cấu trúc chèn mã sẽ tương tự như hình dưới

Nguồn bài viết: Sưu tầm

