10 Plugin Figma giúp nâng cao hiệu suất công việc x10 lần
Figma là công cụ vô cùng hữu ích dành trong lĩnh Marketing và thiết kế. Nếu biết tận dụng Figma đúng cách, bạn vừa tiết kiệm thời gian, vừa nâng cao chất lượng công việc của mình. Nếu bạn đang sử dụng công cụ này, thì đây sẽ là 10 plugin Figma xứng đáng để bạn trải nghiệm. Hôm nay hãy cùng Thiết kế web ở Cần Thơ tìm hiểu về chủ đề "10 Plugin Figma giúp nâng cao hiệu suất công việc x10 lần" này nha. Bài viết này sẽ là nguồn thông tin bổ ích đến với các bạn về Marketing và thiết kế đó.
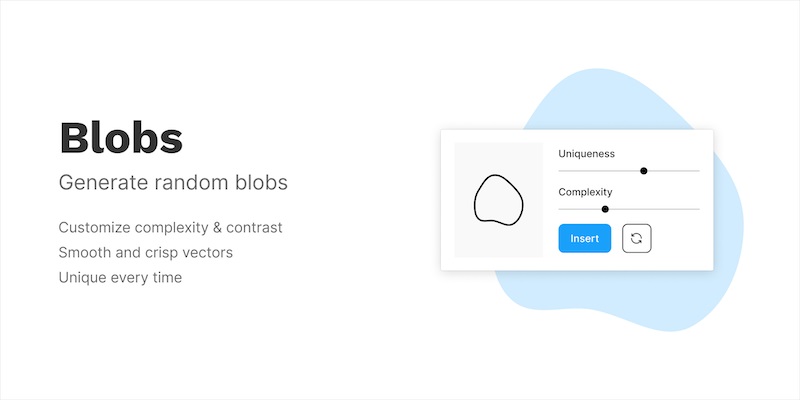
1. Plugin Figma Blobs
Plugin Figma đầu tiên mà chúng tôi khuyên bạn nên cài đặt có tên là Blobs. Plugin này rất phù hợp để rút ngắn thời gian hoàn thiện và giúp bạn nâng cao hiệu suất công việc đáng kể.

Với plugin Figma Blobs, bạn sẽ được tự động chỉnh sửa các nét nguệch ngoạc, méo mó trở nên tròn trịa, chuyên nghiệp hơn. Ngoài ra, Blobs cũng có tính năng cho phép người dùng tùy chỉnh các hình khối, màu sắc theo ý muốn. Thành thạo plugin Figma này, chắc chắn sản phẩm của bạn sẽ lên được tầm cao mới.
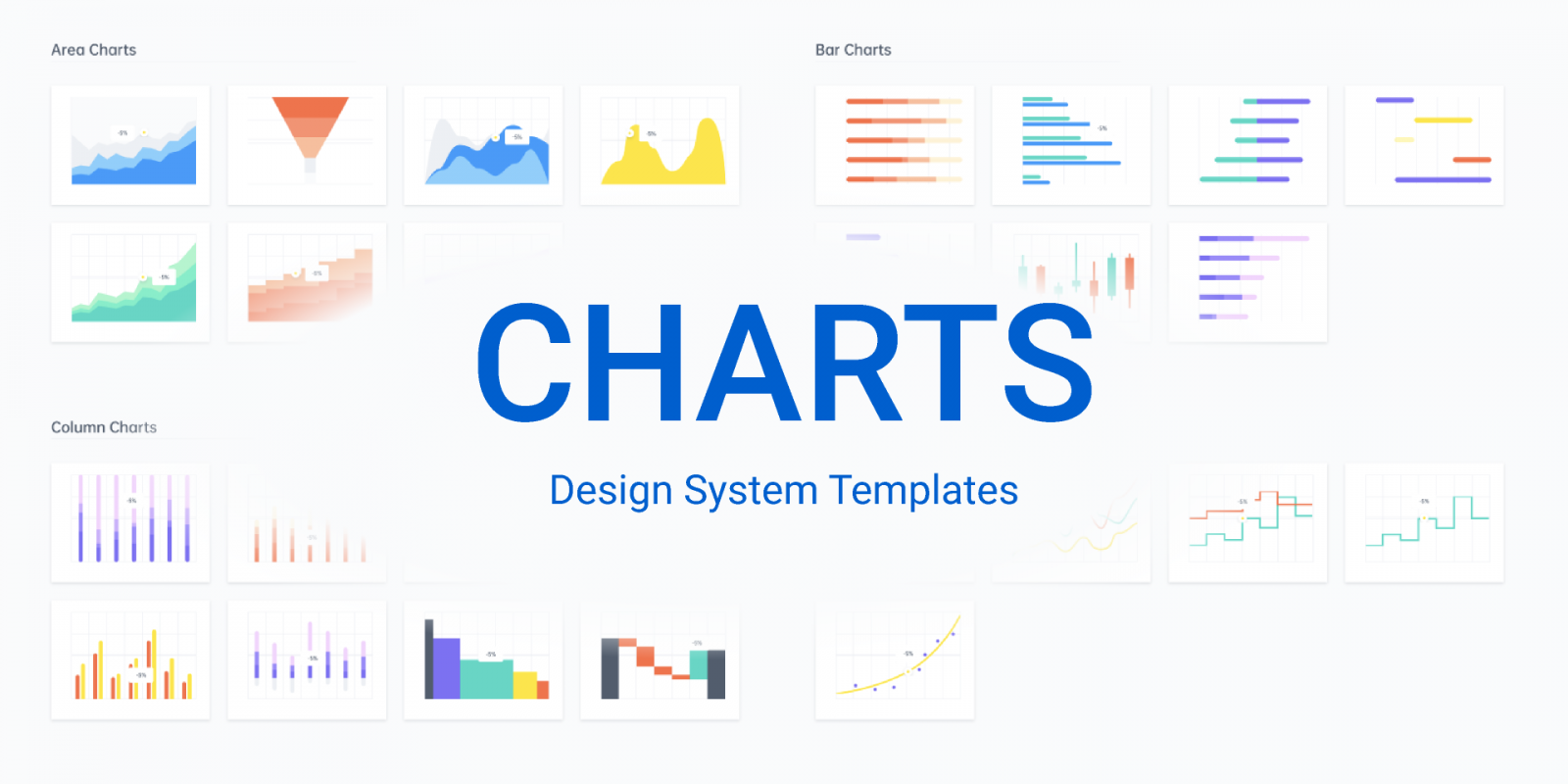
2. Chart
Với những người chuyên về thiết kế, thì chart - biểu đồ là một trong những yếu tố cơ bản mà bạn cần trang bị cho Figma. Với plugin Chart, bạn sẽ “nhàn” hơn một bước vẽ biểu đồ.

Plugin này sẽ dựa trên số liệu mà bạn cung cấp hoặc dữ liệu ngẫu nhiên, từ đó đưa ra cho bạn những mẫu biểu đồ phù hợp. Với Chart, bạn có thể lấy dữ liệu đa dạng từ các định dạng, từ Excel, Google Sheets, cho đến các tệp CSV, JSON…
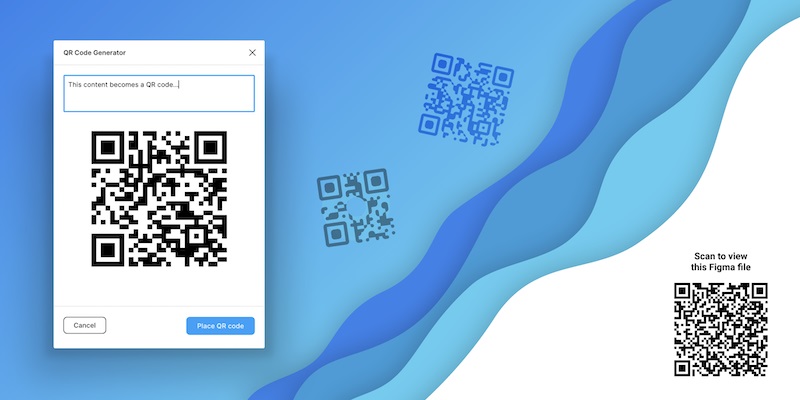
3. Plugin Figma QR code Generator
Bạn sẽ không cần phải mất thời gian tạo QR code trên các trang rồi paste vào Figma nữa bởi đã có một plugin hỗ trợ bạn thực hiện điều này ngay trên Figma. Bạn chỉ cần add plugin QR code Generator và sử dụng ngay mà thôi.

QR code Generator sẽ tự động tạo sau khi bạn nhập các thông tin cần thiết vào plugin. Và tất nhiên plugin này không giới hạn nội dung, điều này giúp bạn tiết kiệm được rất nhiều thời gian thiết kế.
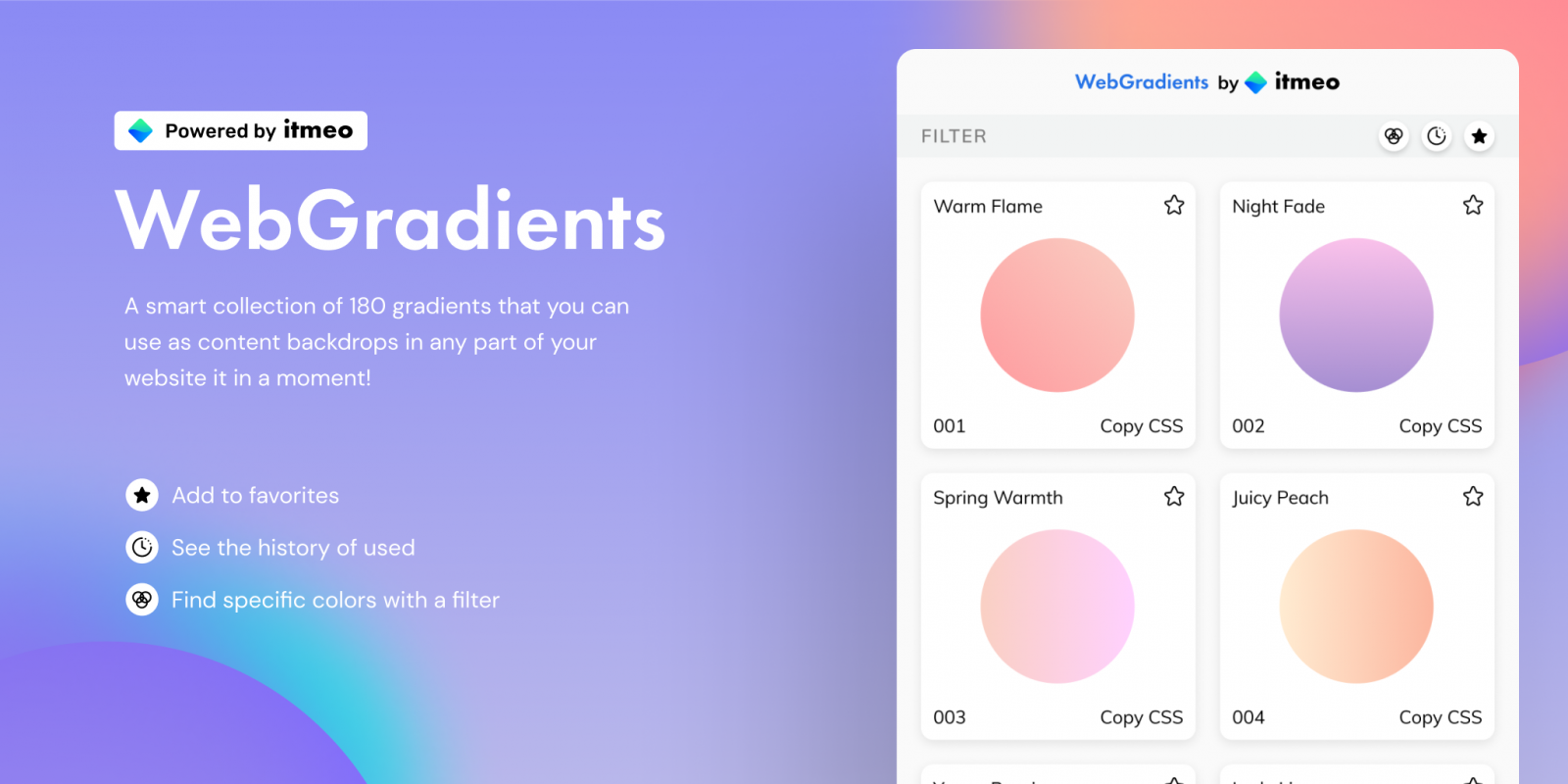
4. Plugin Figma Web Gradients
Plugin Figma này có thể “đánh bật” những trang web gradients “nhàng nhàng” mà bạn vẫn tham khảo hàng ngày. Đây không chỉ là một công cụ phối màu tuyệt vời mà còn là kho thư viện khổng lồ giúp bạn có thêm nhiều ý tưởng về Gradients.

Sử dụng plugin Figma web Gradients, bạn có thể chọn màu, chọn chủ đề tùy thích. Các chủ đề được tích hợp sẵn tại hệ thống cũng là tài nguyên dồi dào mà bạn có thể lấy về.
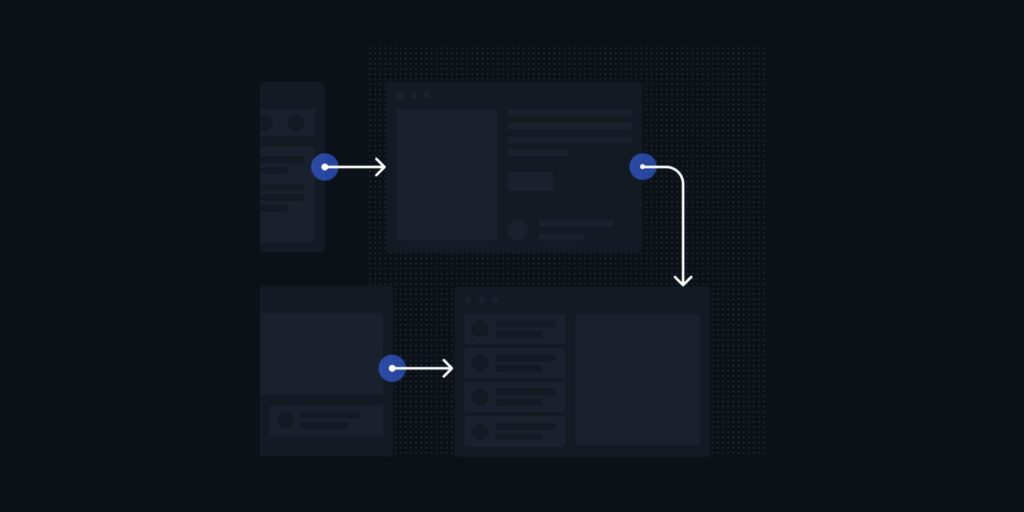
5. Plugin Autofolow

Autofolow đặc biệt hữu ích dành cho những ai muốn vẽ luồng đi khách hàng, các điều hướng trên các thiết kế website… Bạn chỉ cần kéo 1 đường thẳng bất kì giữa các chi tiết, Autofolow sẽ giúp bạn “sửa sang” lại bằng những đường nét thẳng thắn, chuyên nghiệp.
6. Plugin Figma video cover
Nếu bạn chèn video và muốn lấy thumbnails của chính video đó thay vì phải tự thiết kế ảnh thì đừng ngại gì mà bỏ qua plugin Figma video cover. Plugin này đã có sẵn Frame video và bạn có thể tự điều chỉnh số lượng video hiển thị.

Điều duy nhất bạn cần thực hiện là gắn URL video vào, sau đó plugin Figma này sẽ tự động lấy ảnh cover của video đó, hiển thị trong sản phẩm của bạn. Tuy nhiên, bạn sẽ phải tự điền từng URL một, rất hy vọng nhà phát triển của video cover “lắng nghe” được tâm tư người dùng, mở chế độ chèn 1 loạt video thì như vậy tốc độ hoàn thành sản phẩm sẽ được tối ưu hơn nữa.
7. Plugin Mockup
Nếu bạn chưa biết Mockup là gì, hãy tìm hiểu tại bài viết sau đây
Plugin Figma này là để cho bạn dễ dàng hơn trong việc minh hoạ sản phẩm. Mặc dù hiện nay, trong kho của Figma cũng đã trang bị cho người dùng rất nhiều dạng mockup, nhưng cài đặt plugin này sẽ “tăng tốc” lên rất nhiều vì các thao tác nhanh gọn, thuận tiện.
Nguồn bài viết: Sưu tầm

